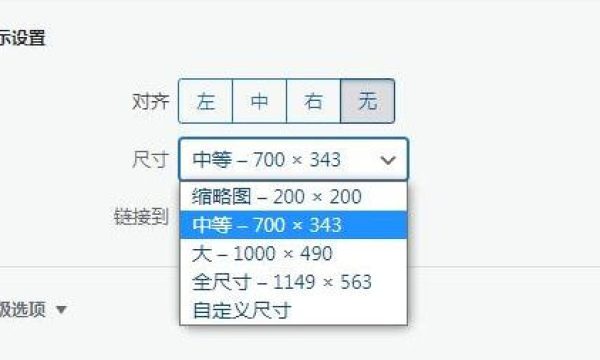
媒体尺寸
在WordPress的后台【设置】-【媒体】里有 [缩略图大小] [中等大小] [大尺寸] 这三个尺寸的设定,发现很多人直接写了6个0,我猜可能是看了某些人说的WordPress禁止裁剪的操作方法。其实这是错的。
缩略图大小
这里的缩略图大小,其实并不完全代表你网站里文章缩略图的尺寸,当然有2种可能;
a、完全采用自带裁剪方案主题
完全就是使用的WordPress自带的缩略图大小的尺寸来做为WordPress文章缩略图的主题,这类主题国内很少,因为WordPress自带的缩略图裁剪有很多细节问题,这个留到后面讲。
b、使用其他裁剪方案的主题
国内的WordPress主题模版,绝大部分都是另写了裁剪方案,比如timthumb.php或其他,这类主题就基本不需要WordPress自带的缩略图功能,所以很多人建议大家将媒体尺寸全部设置成0,就不会再生成一系列的缩略图尺寸文件出来了。
总结:不管是使用的自带裁剪还是其他裁剪,这个尺寸都必须要设定,它涉及到你将来编辑每一篇文章的时候,在右下角出现的特色图像里展示的图片尺寸,如果不设定,特色图像里的图像就会是原图,这个很影响网站后台编辑文章界面的打开速度。
中等大小
这个尺寸的作用是在WordPress的后台编辑文章的时候,对媒体库进行上传文件或选取媒体库里已存在的图片的时候,展现出来很多图片的缩略图,如果中等大小尺寸不设定或设置为0,那么你在打开这些界面的时候,很可能会因为图片过多且基本都是原图尺寸的情况下而打开速度超慢,甚至编辑的文章超时失去连接。所以,设定中等大小的尺寸,有助于你今后在编辑文章的时候,能够更快的加载媒体库里图片列表的缩略图,这是一个很重要的设定,曾经的曾经,多少人,在编辑文章的时候,都会选择,先把媒体库里的所有图片都加载全了,再去编辑文章或上传图片。因为不这样做,在编辑文章的过程中势必会失去连接。
大尺寸
大尺寸一般运用在采用WordPress自带的缩略图的主题上,会对一些大图的位置,采用大尺寸来进行裁剪;如果你使用的主题不是通过WordPress自带的缩略图裁剪来实现缩略图功能的话,这个大尺寸可用设置为0;但你设置为0不代表就真的不生成了,这个留到文末讲。
如何优化?
尺寸设定
【缩略图大小】和【中等大小】必须要设定个尺寸,例如写宽120,高80,这样的小图生成加载是很快的, 【大尺寸】可以设置成宽0高0。
生成了很多其他尺寸
对,这很奇怪,WordPress的媒体尺寸明明就只给出了这3个尺寸的设定,可在wp-content/uploads还是能够看到一张图片生成了出很多其他尺寸文件出来,这大大的增加了网站服务器硬盘的使用。
优化生成文件
对一些尺寸做禁止生成,这里我直接贴相关代码
//禁止WordPress自动生成缩略图
function hui_remove_image_size($sizes) {
//unset( $sizes['thumbnail'] ); //特色图像作用,后台设置120x90
//unset( $sizes['medium'] ); //媒体库缩略图,后台设置120x90
unset( $sizes['medium_large'] ); //768x0 禁用
unset( $sizes['large'] ); //后台大尺寸设定,设置为0
unset( $sizes['1536x1536'] ); //禁止生成
unset( $sizes['2048x2048'] ); //禁止生成
return $sizes;
}
add_filter('image_size_names_choose', 'hui_remove_image_size');
//当图像超大生成 -scaled 缩略图
add_filter('big_image_size_threshold', '__return_false');上面,我将缩略图大小和中等大小 这2个尺寸的注视掉了(继续裁剪),其他尺寸的都做了禁止生成,并且WordPress在面对上传了一个超大的图片时又生成了一个带-scaled的图片文件,这里也做了禁止生成。
优化后还是生成
建议安装AJAX Thumbnail Rebuild这个插件,它会先列出你站点里会生成的所有尺寸,我们可以根据这个尺寸依据来对上面的代码进行修改。从而更全面的禁止生成。
收尾工作
最后,媒体的裁剪是无法修改已生成的图像的,也就是说,你上面设定的操作,只对你今后再次上传媒体文件的时候才生效。
a、删除已生成的
先去wp-content/uploads目录里对已生成图片的一些尺寸文件做手动删除,这个过程可能过于繁杂了,这里说一个针对服务器的简便操作,就是 ssh服务器后,命令执行删除
find . -name '*-[0-9][0-9]x[0-9][0-9]*' -exec rm -f {} \;
find . -name '*-[0-9][0-9][0-9]x[0-9][0-9]*' -exec rm -f {} \;
find . -name '*-[0-9][0-9][0-9]x[0-9][0-9][0-9]*' -exec rm -f {} \;
find . -name '*-[0-9][0-9][0-9][0-9]x[0-9][0-9][0-9]*' -exec rm -f {} \;
find . -name '*-[0-9][0-9][0-9][0-9]x[0-9][0-9][0-9][0-9]*' -exec rm -f {} \;谨慎:对linux服务器命令操作不了解的不要做,防止出问题,对linux服务器没什么经验的还是去装一些《WordPress清理裁剪文件》的插件去完成吧。
b、重新生成缩略图
使用上述讲到的AJAX Thumbnail Rebuild插件,来对整站所有的图片做一次新的生成。
总结
做完以上的步骤,你的媒体文件即不会乱生成各种尺寸的文件,也能够在你日后的录入内容的时候能够快速打开媒体库。今后有空讲一讲,有哪些好用的 非WordPress自带裁剪方案。
衍生问题补充
偶然发现,在手机端有些图片不显示,起初以为是iPhone的safari不支持webp,后来发现,是因为WordPress正文输出的图片是一个自适应的格式,里面包括了几个尺寸的图片文件,其中就包括了手机端的图片尺寸,而手机端的图片正是采用的【medium_large】尺寸,即768的文件尺寸,但它已经被我们给禁止了,所以才导致了手机端图片无法显示。解决方法也很简单,给代码
//禁止响应式图片
function disable_srcset( $sources ) {
return false;
}
add_filter( 'wp_calculate_image_srcset', 'disable_srcset' );意图很明确,就是让WordPress正文里对图片的输出做清理,去除掉srcset和sizes属性,干干净净的只输出img的常规格式。到此手机端不显示图片的毛病得以解决。